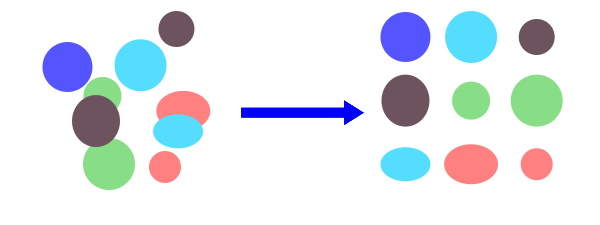
仮想的な格子状のマスにオブジェクトを収める
Inkscapeには、オブジェクトを格子状に並び替える『格子配列』の機能があります。 指定した行数・列数の仮想的な格子状のマスの中にオブジェクトを収めるように並び替えます。

オブジェクトを格子状に配列する
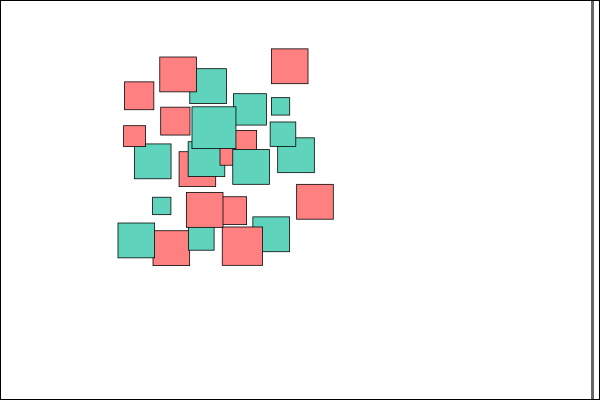
では、格子配列を行ってみましょう。 小さなオブジェクトがたくさん配置されている画像を用意します。

上図のように小さくて大きさにバラつきのあるオブジェクトが配置されている画像です。 全部で25個のシェイプがあります。
次に、全てのオブジェクトを選択して格子配列の対象に加えます。

上図のように全てのオブジェクトを選択します。 では、これらのオブジェクトを格子状に配列してみましょう。

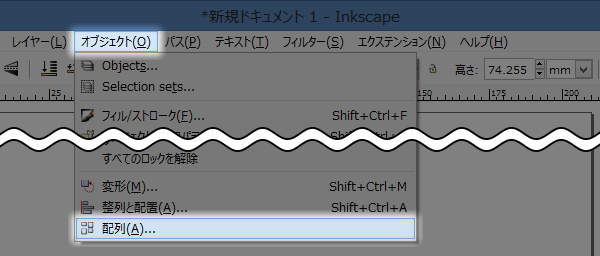
上図のように画面上部のプルダウンメニューの"オブジェクト(O)" -> "配列(A)..."を実行します。

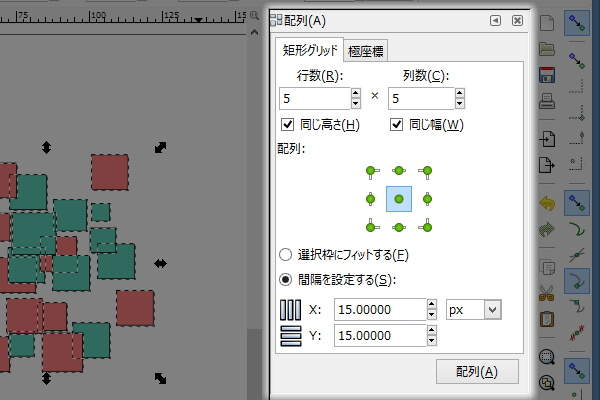
上図のように配列ダイアログが開きます。 このダイアログでは、格子配列だけでなく円配列も行えます。
今回は、オブジェクトの格子配列を行います。 まずは、各項目を設定していきましょう。

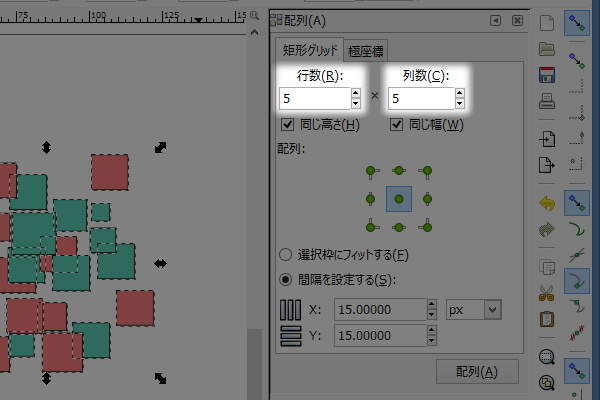
上図のように行数(R)・列数(C)ともに 5 を指定します。 つまり、5行 x 5列の25個のセル(=マス)です。
なお、この項目はオブジェクトの数から自動計算された値が初期値としてセットされます。 今回の例ではオブジェクトの数が25個であるため、5 x 5が自動的に計算されました。

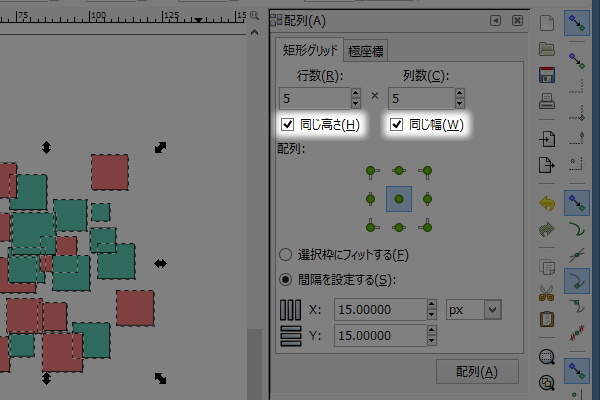
上図のように "同じ高さ(H)" チェックボックスと "同じ幅(W)" チェックボックスをチェックします。 この設定により、仮想的な格子状の線が同じ間隔で引かれます。 つまり、全てのセルが同じ高さ・幅になるということです。

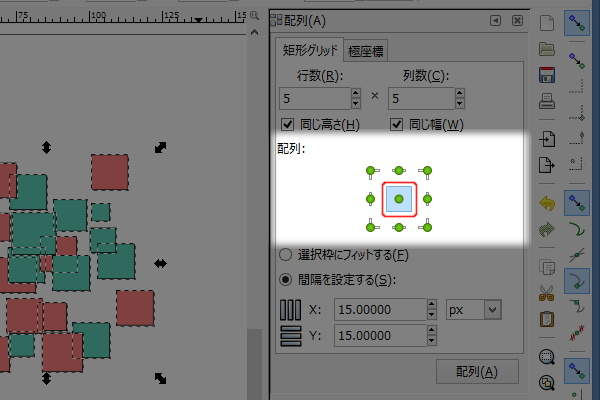
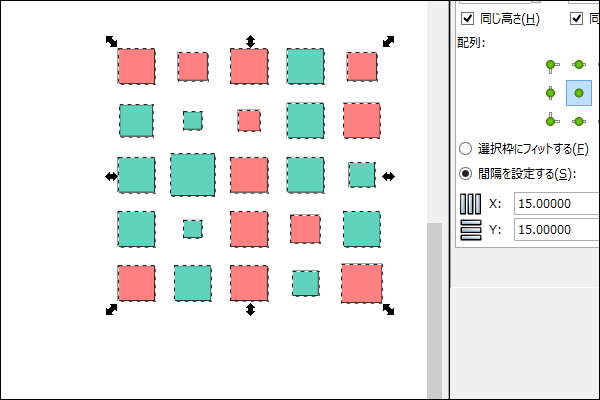
上図のように配列の中央のボタン( )を押します。
このボタン群では、オブジェクトがセル内にどう収まるかを設定します。
)を押します。
このボタン群では、オブジェクトがセル内にどう収まるかを設定します。
今回のようにオブジェクトの大きさにバラつきがある場合、オブジェクトがセルにピッタリと収まることもあれば、スカスカに隙間が空いてしまうこともあります。
隙間が空いてしまう場合に、セル内にどう配置するかをこのボタンで指定します。
今回は中央のボタン( )を押したので、上下・左右の隙間が均等になるように配置されます。
)を押したので、上下・左右の隙間が均等になるように配置されます。

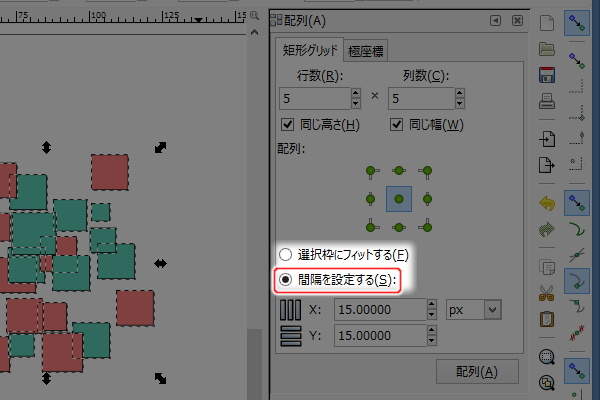
上図のように間隔を設定する(S)を選択します。 これは、セルとセルの間隔を手動で設定するという意味です。 別の表現をするなら、『格子状の線の太さを設定する』となるでしょうか。

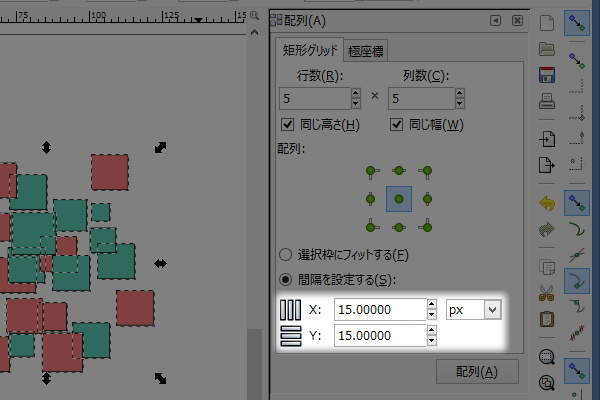
上図のようにX / Yともに 15 を指定し、単位にpxを選択します。 つまり、格子状の線の太さを15ピクセルにする、という意味です。
![10. [配列(A)]ボタンを押す 10. [配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbygrid-10.jpg)
上図のように[配列(A)]ボタンを押します。

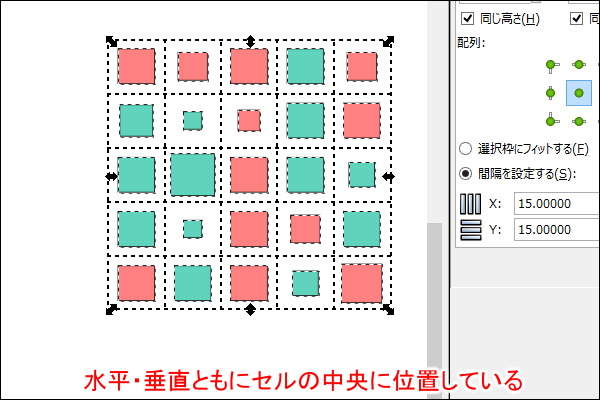
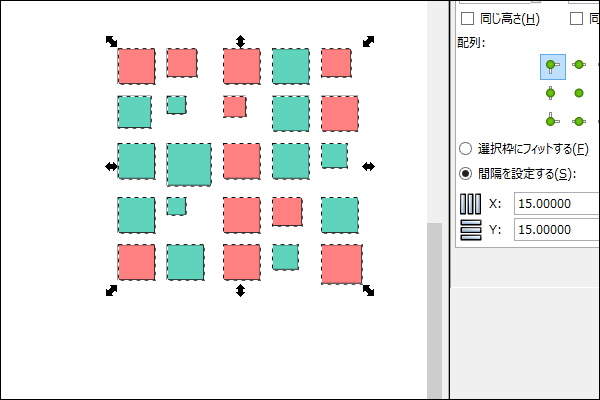
上図のようにオブジェクトが格子状に並び替えられます。 どのオブジェクトもセルの中心に位置していますが、上図ではわかりにくいです。 加工して線を足してみます。

上図のように水平・垂直ともに中心で揃っているのがわかります。
では次に、セルの左上に接するように配列してみましょう。
![13. 配列の左上のボタンを押して[配列(A)]ボタンを押す 13. 配列の左上のボタンを押して[配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbygrid-13.jpg)
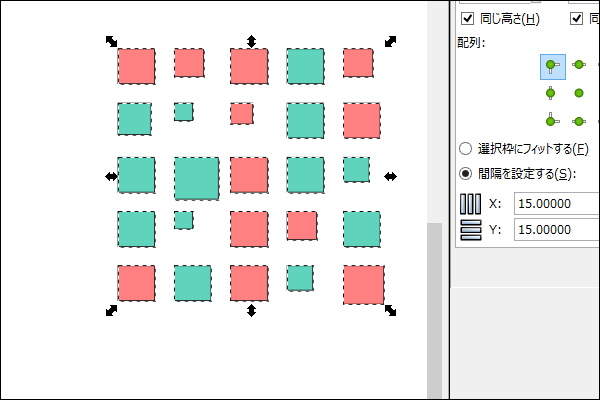
上図のように配列の左上のボタン( )を押し、[配列(A)]ボタンを押します。
)を押し、[配列(A)]ボタンを押します。

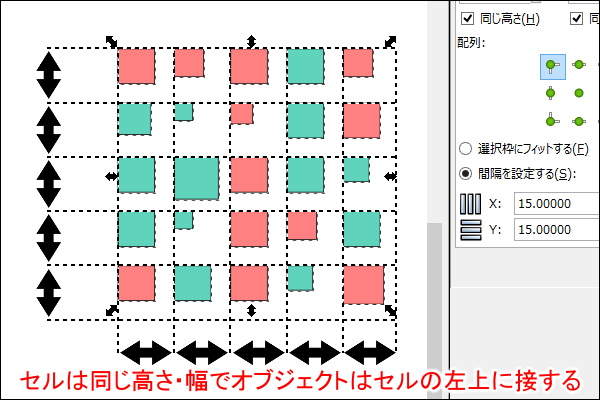
上図のようにどのオブジェクトもセルの左上に接しています。 上図にも加工して線を入れてみましょう。

上図のようにセルの左上に接しているのがわかります。 また、どのセルも同じ高さ・幅であることもわかります。
続いて、セルの高さ・幅を同じにはしないよう設定を変えてみましょう。
![16. 同じ高さ(H)・同じ幅(W)チェックボックスのチェックを外して[配列(A)]ボタンを押す 16. 同じ高さ(H)・同じ幅(W)チェックボックスのチェックを外して[配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbygrid-16.jpg)
上図のように "同じ高さ(H)" チェックボックスと "同じ幅(W)" チェックボックスのチェックを外して[配列(A)]ボタンを押します。

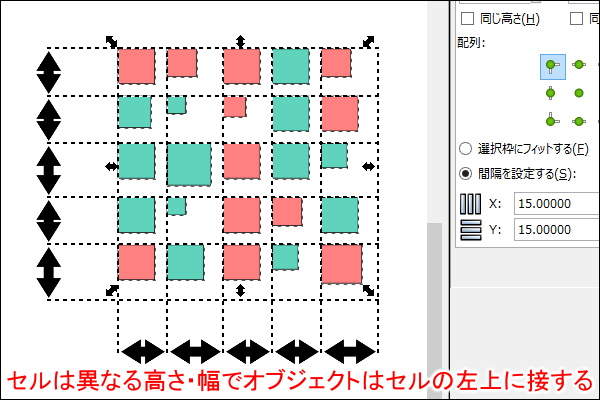
上図のようにセルの高さ・幅が同じではなくなります。 やはり見づらいので、加工して線を足してみます。

上図のようにセルの高さ・幅は同じではなくなっています。
最後に、間隔を 0(ゼロ) にして配列してみましょう。
![19. XとYともに0にして[配列(A)]ボタンを押す 19. XとYともに0にして[配列(A)]ボタンを押す](/images/screenshot_arrangeobjectsbygrid-19.jpg)
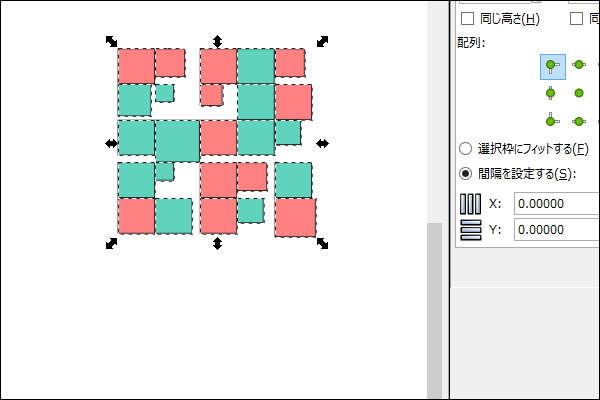
上図のようにX / Yともに 0 を指定し、単位にpxを選択し、[配列(A)]ボタンを押します。

上図のようにセルとセルの間に隙間がないようにオブジェクトが配列されます。